Ranking well in the search engines has become a rather complex endeavour and many SEOs started to focus too much on the off-page part of SEO (aka link building), leaving the on-page counterpart trailing in the dust.
But the truth is that you will see SO MUCH better results from your link building efforts when you have a well-optimized website
We’ll give you a quick breakdown of the most important on-page markers that you definitely need to optimize.
#1 Meta Titles
A meta title acts as the ‘name’ of a webpage.
Search engines use it to understand what content they can expect on your page, which factors into how they choose to rank your website.
For the user, a compelling, keyword-packed meta title can dramatically increase click-through rates from the search results.
#2 Meta Description
While not a direct ranking factor, a well-crafted meta description can enhance user click-through from the SERP.
It’s your platform to ‘sell’ your content to users, providing a compelling snippet that explains why your content provides the information they’re searching for.
Make sure you don’t exceed 160 characters.
#3 URL Structure
A clean, concise URL structure is crucial because it helps search engines and users understand what the page is about. Primarily, a descriptive and clear URL can enhance user experience and lower bounce rates, while also offering another opportunity for keyword placement.
Including the keyword in the URL can signal to search engines the topic of your pages. From an SEO perspective, it is valuable as search engines bold the keywords within the search results if they are found in the URL, potentially enhancing visibility and click-throughs.
#4 Headings (h1-h5)
Search engines use headings to index the structure and content of your webpages. Users use them to navigate through your content.
Ensuring that your headers are descriptive and include your main keywords can enhance visibility, along with on-page user experience.
Make sure to not use more than one h1 heading per page.
#5 IMAGE Alt Tags
These are necessary to provide a description of an image for search engine crawlers and assist with web accessibility.
If an image cannot be displayed, the Alt text is shown instead.
Notably, Alt text provides an opportunity to include your SEO keyword and improve page ranking.
#6 Schema Markups
Implementing Schema markups makes your website more attractive in SERPs by enhancing the rich snippets that are below the page title.
They give valuable context about your page to users and search engines, aiding in improved rankings and click-through rates.
You can use a tool like the Schema Markup Generator to easily create them.
#7 InternaL Linking
They help search engines understand the structure and hierarchy of your website, leading to a better crawling experience. F
or users, internal links endorse further reading, reducing bounce rates, growing session times, and guiding visitors towards conversion.
They also pass link equity from and to other pages on your site.
#8 Rich Media
Incorporating these can reduce text fatigue, increase user engagement, and enhance time on site – an important, if unofficial, Google ranking metric.
If well-optimized (with alt text, appropriate file names), they can also contribute to image and video SEO.
#9 Trust Signals
Reviews, testimonials, certifications, and awards add authenticity to your company.
This strengthens credibility and trustworthiness, imperative for building consumer confidence. Additionally, they can contribute to local SEO efforts, particularly in Google’s Local Pack and Map results.
#10 Responsiveness
With more than half of all website traffic worldwide being generated through mobile phones, creating a mobile-friendly website is not merely an optional add-on but is crucial to success in the digital space. Mobile responsiveness refers to the ability of a website to reconfigure itself automatically to best fit the screen of the device it’s being accessed from, be it a desktop, laptop, tablet, or mobile.
From an SEO perspective, Google has moved to mobile-first indexing, meaning it primarily uses the mobile version of the content for indexing and ranking. Therefore, if your site isn’t optimised for mobile, it could seriously hinder your SEO efforts and your positioning in search engine results.
Moreover, a mobile-responsive website significantly enhances user experience. Easier navigation, readable text sizes, accessible user interface elements, and quicker load times on mobile devices can drastically reduce bounce rates while increasing dwell time and engagement rates.
Thereby, mobile responsiveness doesn’t just influence your site’s visibility and rankings but plays a critical part in user acquisition, engagement, and conversion. So, ensuring your website is mobile-friendly is imperatively one of the most significant on-page SEO factors to consider.
#11 Page Speed
A slow loading website is a pain in the ass for user experience and will result in a very high bounce rate, which is obviously not something you want when ranking your website.
A fast-loading site on the other hand is a pleasure to browse and helps to keep your bounce rates low and visitor retention rates high while improving your on page SEO.
If you use a good hosting provider like Digital Ocean*, Vultr* or Cloudways* and a fast theme like Bricks, Generatepress or Astra (if you use Elementor) you’re already well set up.
But you can improve things further. But first you need to find the baseline speed of your site.
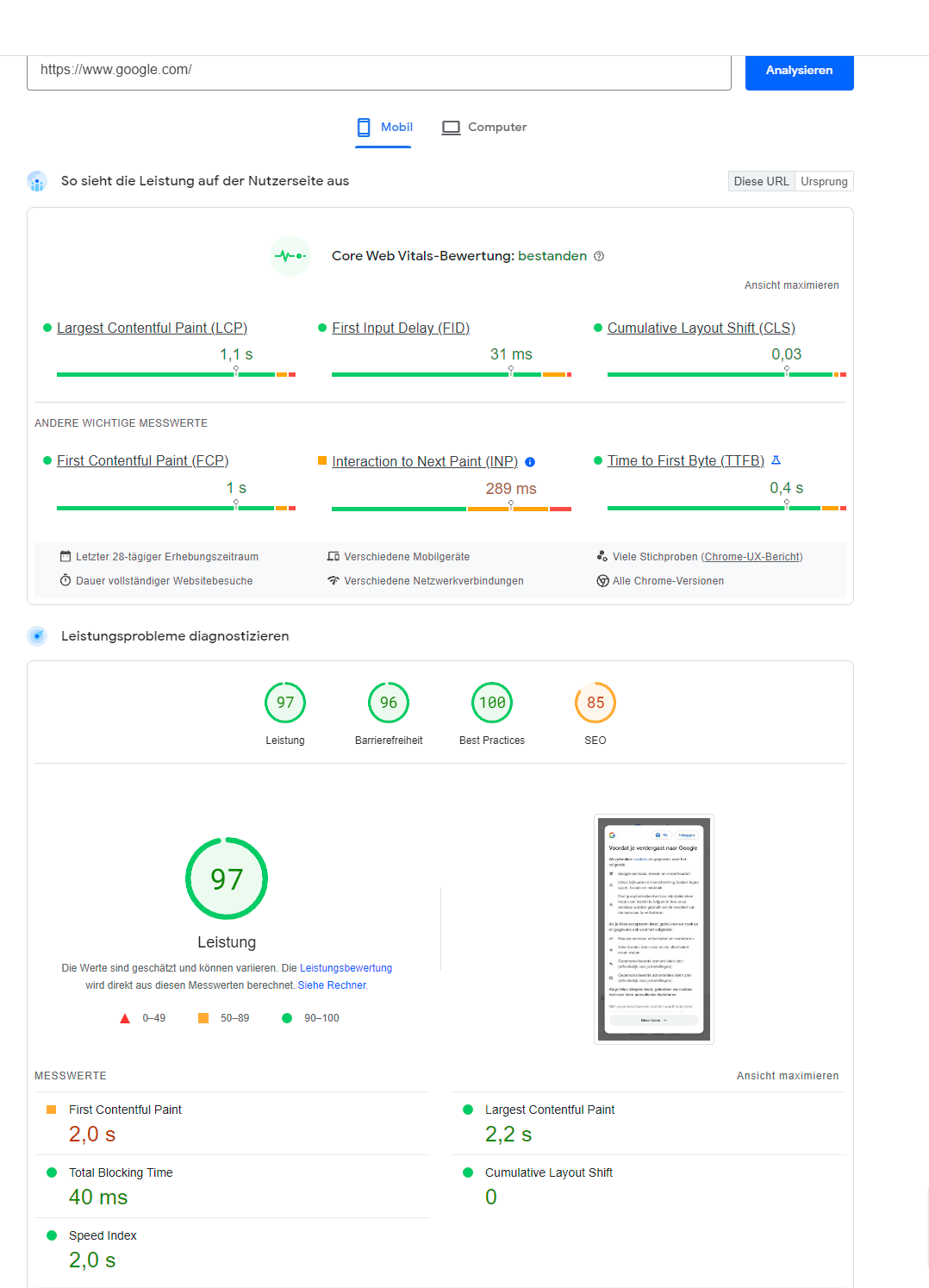
Go to GTmetrix.com and https://pagespeed.web.dev/ and run the speed test for your site.
In the settings tab you can choose from several datacenters, pick the one that’s the closest to you,
After the test you will see a result like the one below:

The Pagespeed Insights and GTmetrix test will give you a rough idea on what needs to be optimized and how to improve your on-page speed.
In many cases it is usually enough to install a robust caching plugin and CDN.
We recommend these
- Cloudflare Pro (for CDN + Image Optimization via Polish + WebP)
- Caching: FlyingPress (for almost any server) or WP Rocket (for Apache Servers)
- Redis for object caching
- Perfmatters or AES to disable common components and optimize/disable scripts.
- Use a lightweight SEO plugin like the SEO Framework
- For forms we recommend Gravity or FLuentforms
Additional Tweaks:
- Host Google Fonts locally (needed for GDPR compliance anyway)
- Optimize database (revisions, drafts, transients)
- Defer JS and Remove unused CSS
#12 Optimize your content
While the basic on-page factors lay the groundwork for visibility, the true king that reigns supreme in this digital landscape is the content itself.
However, it’s important to remember that search intent is the kingmaker.
Here’s why: Your content may be rich, informative, and engaging, but if it doesn’t align with what your audience is actively seeking, it risks being sidelined.
Search intent is the driving force behind every search query. It’s the north star guiding your content creation, ensuring you craft meaningful, relevant content that resonates with your users’ needs and desires. As you strive to create the perfectly optimized article, remember to dance to the rhythm of user intent – this harmonious performance is what makes your content genuinely king.
Even the best content can fall flat if it doesn’t align with what the user actually wants.
To optimize the content based on search intent and data driven facts taking directly from the SERPs we can highly recommend:
- Neuronwriter (Advanced content editor with semantic models (NLP), Google SERP analysis, and competition data.)
- Frase (similar to Neuronwriter)
Obviously, use these as inspiration for content optimization.
That’s about it for the most basic on-page factors, hope you enjoyed the article.